- Table attributes are considerably useful when it comes to working with HTML.
- They give us the possibility of efficiently offering and ordering data or varied information.
HTML has many tags and attributes to use in developing a web page. Precisely, the attributes from table they are one of these great advantages of the HTML. These are used to create tables on web pages. The table consists of data which allow us to easily summarize all the information.
Next, we will see information about the attributes of HTML tables and all their advantages. With the help of these, we will have different possibilities, such as visualizing our data and understanding them in a simple way.
Introduction to table attributes in HTML
The attributes of the table in HTML are defined through the use of tags and we will find several such as:
————-
————-
We can use tags like
-
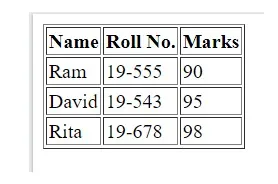
is used to add a row to the table. we are going to use it for the headers. is for inserting data into a particular row. Name Roll No. Marks ram 19-555 90 David 19-543 95 Rita 19-678 98 
In order to make it more eye-catching, we can use style attributes and tags like
to add borders, background, etc. How? It would be the same as before, only instead of starting with we will start with

We can even make it even better by using CSS and the
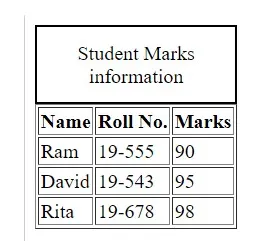
tag, for example: Student Marks information
Name Roll No. Marks ram 19-555 90 David 19-543 95 Rita 19-678 98 
table attributes
-
…
is used to define a table.
-
… with this attribute we can define a row in the table.
-
… Same as above, just with a header cell.
-
… to create a cell in a table.
-
…
is used to align to the center, if we use left it will be to the left and if we use right it will be to the right.
…
to give the table a border.
…
to color the table cell.
…
is used to get cell spacing in the table.
- is used to group the content of the header.
- group the content of the body in the table.
- we group the content of the footer in the table.
Its advantages
Thanks to the tables we can organize information quickly and easily. They are also used to provide efficient readability when displaying rows and columns.
When presenting any kind of information, the complexity of searching for it is reduced and it facilitates visual access to it. We can add information quickly and easily.


