A favicon, or site icon, is an essential branding element that every WordPress site should have. These are tiny images that you see in a browser tab when you open a website.
By way of illustration, here’s what a favicon looks like in a browser.

Chances are, you’ve seen them a million times on the internet. But why are they needed? Should you be concerned about having them on your WordPress blog or website?
The truth is, they are much more important than you might imagine. If you don’t install a custom favicon on your website, the generic icon will be used by default. And that won’t be good for your site design and identity.
In such a situation, your site is likely to get lost in the eyes of the web user.
There are many other important roles that favicons play. Let’s find out how to create and upload your favicon to your website.
How to create favicons?
With all that said, it’s time to create a memorable favicon for your WordPress site. There are three ways to do this:
- Changing the existing site logo
- Designer services
- Do it yourself
Changing the existing site logo
This is by far the easiest, fastest and most efficient way. In fact, a favicon is nothing more than a cropped logo.
If you are going to use your site’s logo, you will have to make some changes. Using photo editing software such as Photoshop, adjust the image size to 512 by 512 pixels. This is the standard size for WordPress.
Hire a designer
While this can be costly, the services of a professional designer have several benefits. First, you are confident that you will receive a good quality image.
In addition, a professional designer will create a favicon unique for your business.
However, since a cropped logo often does the job, you need to weigh the pros and cons and then decide if you want to spend the extra money.
Do it yourself
If you have the skills and time, you can just make the favicon yourself. You can use an image editing program like Gimp, Photoshop, or Illustrator.
Alternatively, you can use an online tool like Faviconer. You have the option to draw your own icon or upload an image. The faviconer will then make a favicon from the uploaded image.
You also have the option of online generators that highlight favicons with the click of a button. Examples are Favicon.cc and https://www.favicon-generator.org.
Favicon format
In the early days of WordPress, you could only upload an ICO file for a favicon. The ICO file format allowed browsers to adjust the favicon size based on the viewing device.
But those days are over. WordPress now accepts image files in ICO, jpg, png or gif formats.
And the last thing worth mentioning is the size of the icon. To avoid cropping the image, make sure the length and width are the same. It should be at least 512px by 512px – perfectly square.
Uploading favicon to WordPress
With your favicon ready, it’s time to upload it to your WordPress site. There are several ways you can do this.
You have the option to manually load a site icon or use a plugin.
Uploading to your site manually via FTP
For older versions of WordPress (4.2 and below), you only had the option to upload favicons via FTP. You probably won’t need to use this method. Seriously, if your WordPress version is 4.2 or below, please update it.
That said, here’s how to load favicons in older versions of WP.
First, in this case, your favicon images should be 16px by 16px and named favicon.ico.
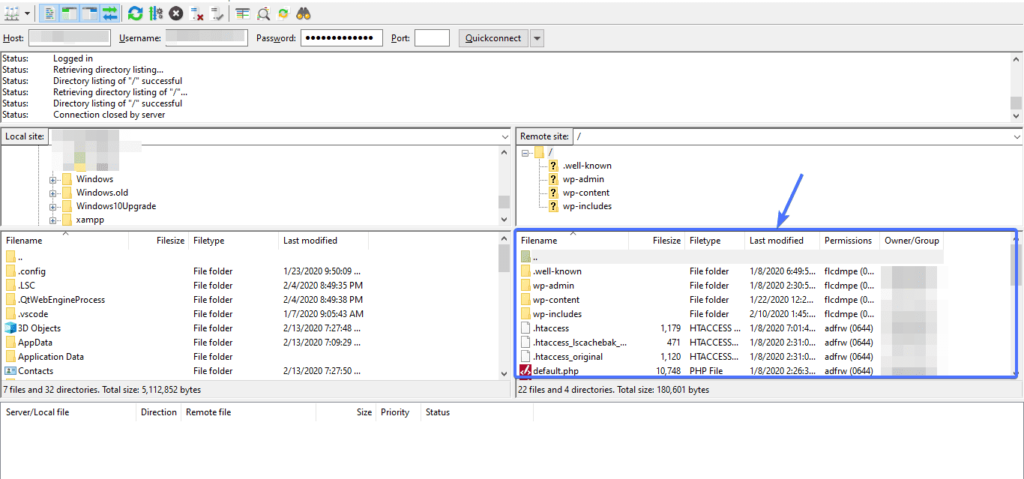
Establish a connection to your site using an FTP program. Once the connection is established, the next step is to upload the image to the root directory of your site.
The root directory (also the root folder) is the main folder containing your WP files (often public_html).

How to upload an image to your site via FTP?
Find the image you want to download to your computer and select it.
Once you select an image, click on the right mouse button and click Upload ( Upload) .

When the image is uploaded to your site, you must place the following code in your header.php, before the </head> tag.< link rel = “icon” type = “image / x-icon” href = “http://www.mywebsite.com/favicon.ico” >
Of course, you should replace mywebsite.com with your domain name.
You will find header.php under the navigation wp-content >> themes >> your theme >> header.php

Right click on it, select View / Edit, then paste the code, save and load.
However, if you are uncomfortable with making changes to your core files, there is a workaround. Just install and activate the Insert Headers and Footers plugin.
Once installed and activated, go to Settings>> Insert Headers and Footers. Then paste in the code.
Uploading via WordPress Customizer
There is a built-in feature that allows you to upload a favicon to your WordPress site, regardless of the name or file type. This easier method is available if you have the latest version of WordPress.
To use it, log into your WordPress dashboard.
Then go to appearance>> customize
Then go to site properties>> site icon

After clicking the button, you will be taken to your site’s media library. If the image has already been uploaded, just select it.
Otherwise, download it by going to the Upload Files tab and selecting it on your local computer. When done, click Publish .
Download via plugin
There are quite a few WordPress plugins that you can use to install a favicon on your site. The use of plugins ensures that the functionality of your website icons is never lost, regardless of the device they are viewed on.
However, given that there is a built-in method for this, use the plugin only if you are seriously concerned about how your favicon is displayed on different devices.
One of the most popular plugins for this is Favicon by RealFaviconGenerator . Once installed, go to Appearance>> Favicon .

Then select an image. Make sure the image is within the dimensions shown. Then click the Generate favicon button .

After clicking the button, you will be taken to the online optimizer tool. Here your uploaded image will be optimized for Android, iOS and Windows devices.
Scroll down the page and click the Generate Favicon and HTML Code button.

That’s all!



